With Health.ly, it’s easy to stay on top of your health.
🌎 Project Overview
-
💭 The Problem
Juggling multiple health appointments, remembering to take medications, and trying to keep a diligent routine can be hard.
But it doesn’t have to be.
Health.ly takes a the hassle out of managing various health appointments, allows you to set custom notes, and create separate reminders for each medical appointment, so you can get back to doing what you need to do.
-
⭐️ Project Goal
Create a mobile app design allowing users to manage health appointments, along with a responsive website to promote the app.
-
👨🏽💻 Role and Responsibilities
UX Designer
(User Research, Wireframing, Mockups, Prototyping)
Graphic Designer
(Video Effects, Mockups)
-
📌 Process
1️⃣ Empathize with the User
2️⃣ Start the Design
3️⃣ Refine the Design
4️⃣ Create the Companion Website

1️⃣ Empathize with the User
User Research
Personas
User Journey Maps
User Research
Given my limited ability to talk to medical professionals and patients in person, I searched online forums like Reddit to see what users found difficult with their current scheduling process and managing their healthcare appointments.
Next, I organized the forum insights into an Empathy Map to better understand the root issues users were facing using 4 categories: Says, Thinks, Feels and Does.
I found that users either:
felt overwhelmed by the different appointment tools their practitioners used
felt that the current tools didn’t help them remember and achieve their healthcare goals
Were forced to manage their healthcare appointments and goals on their own
How are users solving the problem themselves?
Calendar App
Pen and Paper
Pros:
Cheap
Accessible
Time-Tested
Cons:
Needs to be physically available
Lack of accountability
Not Interactive or Engaging
Pros:
Familiar
Accessible on Multiple Interfaces
Great for planning your day
Cons:
Grouping Medical Appointments with other personal reminders feels overwhelming
Only way to check reminders/notes is to click into an event
Organizing and Color Coding appointments takes too much time
What were the key takeaways from the research?
Users have no choice 🤕
With medical offices each using their own appointment management system and instructing patients through word of mouth, users don’t have a say in how they can take control of their health
What’s out there isn’t cutting it ✂️
Left to take their healthcare goals into their own hands, users were frustrated by the lack of specificity within current options like pen and paper or a calendar app
Users get a tailored experience 😃
Keeping track of goals, creating appointments, and setting reminders should feel personal to the user…after all, it’s their health
Personas
After my initial research, I started to create 2 main personas.
Traditional Tess is representative of users who are older in age, and need help managing their multiple medical appointments.
Busy Barry represents a separate use case for younger professionals who need to set reminders for their wellness goals.
These personas were a good reference point throught the design, since it forced me to consider the technological literacy gap between older users like Tess and younger users like Barry.
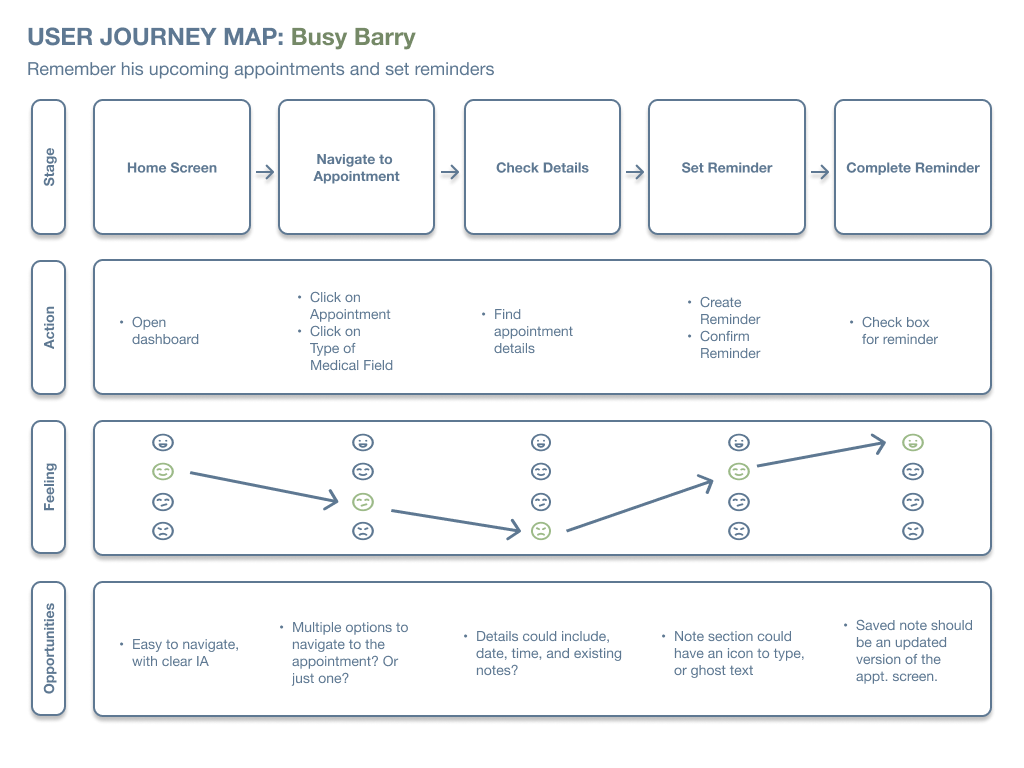
User Journey Map
After creating my personas, I used all the information I had gathered so far to make a user journey map, and focused on:
keeping track of appointments
setting reminders and goals
I chose these two features because forum responders most often used pen and paper or a digital calendar to track their healthcare goals.

2️⃣ Starting the App Design
Crazy Eights
Paper Wireframes
Digital Wireframes
Low-Fidelity Prototypes
Crazy Eights Ideation
Now that I had made some strides in user research, I decided to ideate the mobile layout using crazy eights to help me visualize possible design choices moving forward.
This exercise focused on how I would layout the home screen, which needed to include:
Types of Medical Care
A section for notes and reminders
Recent Upcoming Appointments
I chose crazy eights because I didn’t have a clear vision of how to bridge the gap between tech-literate users like Barry, and tech-illiterate users like Tess.
I learned that keeping the design minimal and clean with card layouts would help users like Tess understand where they were going, and help users like Barry feel less overwhelmed by the options availiable.
Paper Wireframes
After Crazy Eights, I was ready to start thinking about how I would create the app design. I first started by drafting some paper wireframes for the mobile application’s appointment flow.
I chose to start with paper because it allowed me to flesh out a ton of ideas without wasting time backtracking or letting myself become stuck on one design layout.
I probably went through 30 of these template papers before I landed on this design, but I’ll make sure to plant a tree or two to offset my carbon footprint 😄🌳
I chose to design the adding medication flow because it felt like a feature that both Traditional Tess and Busy Barry would need in their experience. Tess has cancer, so making sure she remembers what medications and supplements she needs to take are vital. Barry’s busy life means he needs to keep track of a lot of moving parts, and medication is at the top of the list.
I started the basic layout for appointments as well, so I could save time designing the Hi-Fidelity prototype.
I learned how important it was to strategize which features would be essential in solving user needs. If I started with a chat function, it might be useful, but it wouldn’t solve the main user needs of both Tess and Barry.
📲 Digital Wireframes
Low-Fidelity App Prototype
After wireframing, I created a low-fidelity prototype to scope out the options for navigating throughout the app, as well as adding reminders and notes.
I found that creating an experience that only included the most essential parts of the user flow was most important to providing a good user experience and becoming an efficient designer.
There was no point wasting time on a profile page or fleshing out every medical provider page if that wasn’t essential to solving the main user problems at hand:
keeping track of appointments
setting reminders and goals

3️⃣ Refining the Design
Mockups
High-Fidelity App Prototype
Mockups
After creating my Low-Fidelity Prototype, I was ready to move on to creating static mockups for the user interface.
Features for interaction like checkbox reminders on the homepage, customizable notes and reminders, and appointment viewing addressed user pain points I had discovered previously.
High-Fidelity Prototype
After completing the mockups, the high-fidelity prototype was ready to be constructed. The prototype focuses on the reminders function, viewing appointments, and setting custom reminders.
I found that drafting the most essential parts of the prototype’s design would:
provide users with features that solve their most immediate pain points
Allow for feedback on the most critical points of the design.

4️⃣ Website Design
Wireframes
Hi Fidelity Prototypes
Final Designs
Wireframes
Now that the app was complete, I needed a way to get people to actually learn about it.
I decided that a mobile and desktop site would be the best way to draw attention to and entice individuals to download the app.
I created some digital wireframes to get a sense of how I wanted to structure the website on mobile and desktop.
Final Deliverables
Here’s an overview of all the hi-fidelity designs created throughout this project.
Moving Forward ➡️
Impact
Learning Outcomes
Next Steps
Health.ly brings with it a new way to manage your healthcare goals. Giving users the tools they need to manage their healthcare goals, appointments, and reminders all in one platform.
Creating Health.ly from conception to the current iteration was a great learning experience for a couple of reasons:
I learned the immense value at the research stage from conducting a competitive audit of user’s current tools, this helped form essential design decisions like adding a reminders feature, as well as ensuring these decisions were solving real problems users were facing in a new way
Creating a companion website allowed me to envision the larger picture of an app’s development. It’s a lot more than a question of what users need, it’s also a question of what the business needs to do to stand out from the rest. Branding, copy, and of course user experience all matter to the app’s success if this was pushed to market.
A user experience is never finished.
For the next iteration, I would love to add push notification designs to help users stay on track with their reminders and appointments.
In addition, I would love to test the website design with a wide range of users to understand the efficacy of the website design in driving app sales.
Finally, I’d like to figure out if there would be options for integrating this app onto existing calendar/appointment systems like Calendly, Google Calendars, and TuexDuex. If medical offices already use one of these services, then creating a design system for those 3rd party services would be a great licensising opportunity, as well as creating additional ways for users to access Health.ly.